GivEnergy EV Charger and Home Assistant using the Cloud API

My preferred way to keep an eye on all of my smart devices is by using Home Assistant and in this article I’m going to show you how to get the GivEnergy EV charger connected to Home Assistant using GivEnergy’s cloud API.
At the time of putting together this article, local control of the GivEnergy EV charger using the GivTCP add-on is still under development so I put together a workaround that uses the GivEnergy cloud API to monitor and control it instead from Home Assistant. So rather than Home Assistant talking directly to the charger over your local network, this method requires an internet connection because Home Assistant will talk to GivEnergy’s servers, and those servers will communicate with your charger.
Step 1: Obtain a GivEnergy API Token
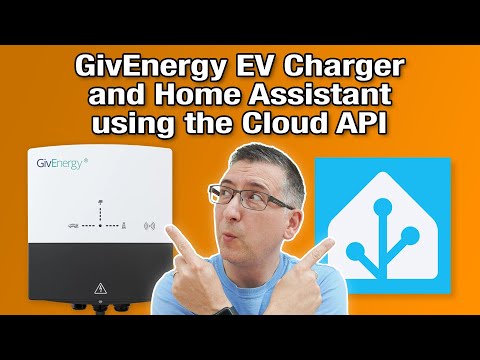
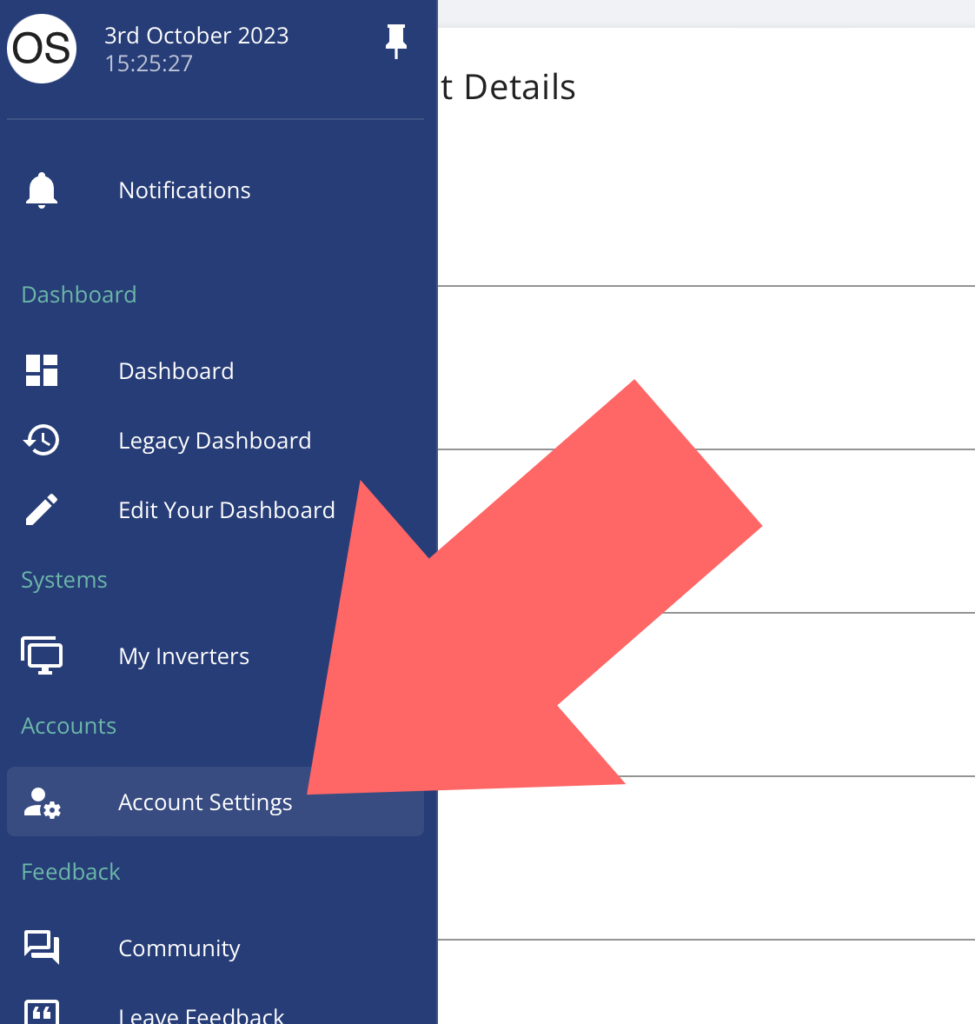
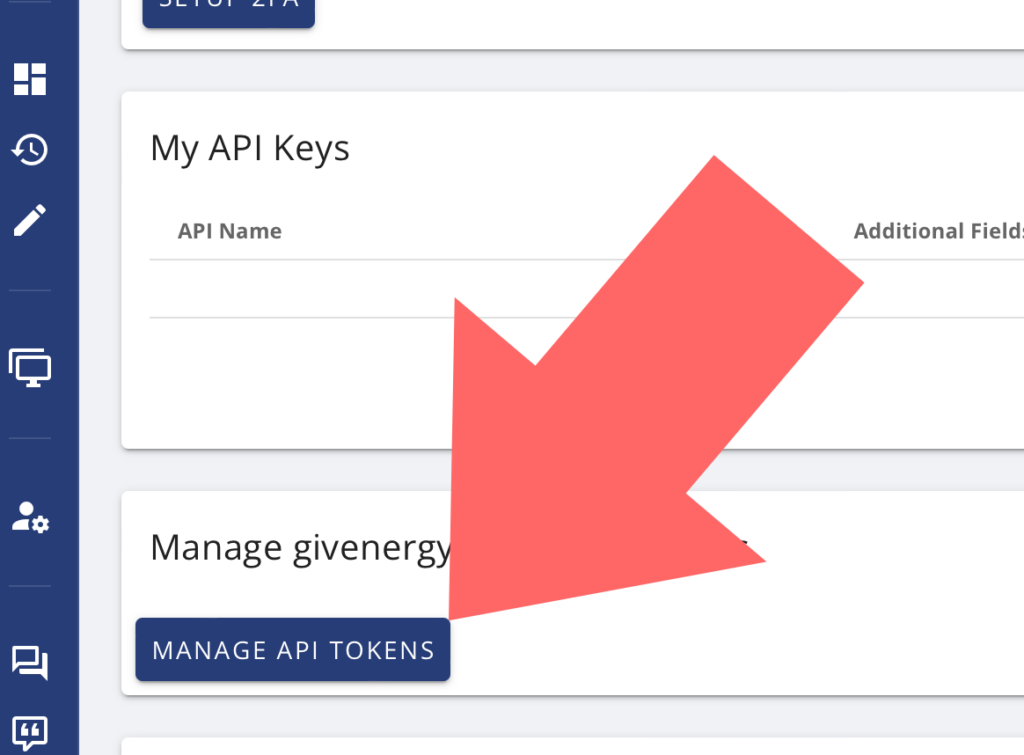
Log in to the GivEnergy portal (https://givenergy.cloud). From the menu on the left-hand side choose the option named “Account Settings”. From the account settings page, click the “Manage Account Security” button in the top-right corner. Scroll down the page and click on the button labelled “Manage API Tokens”.



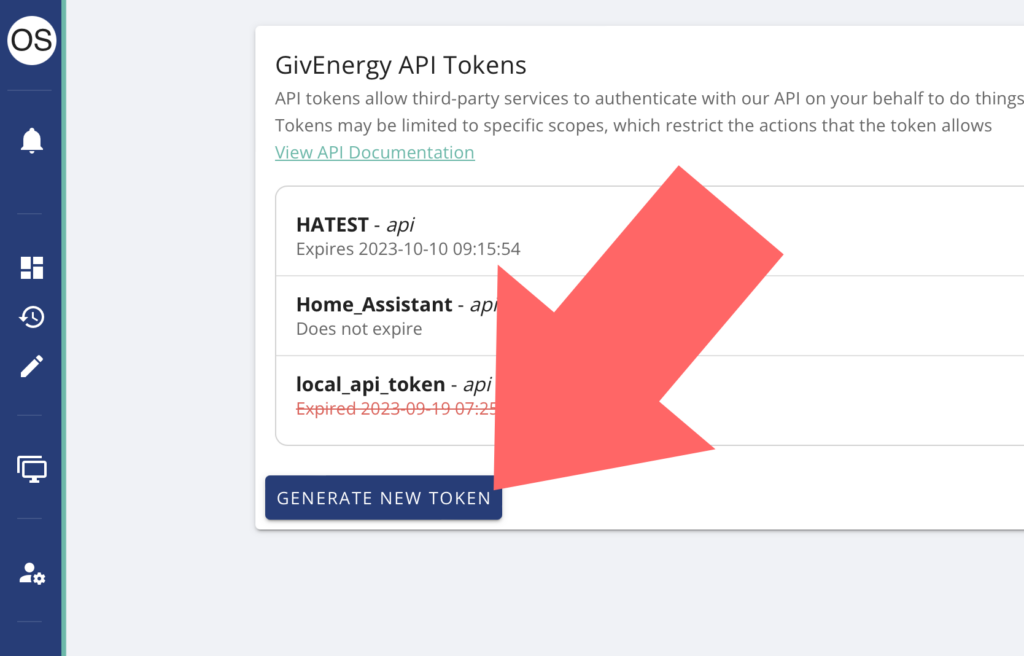
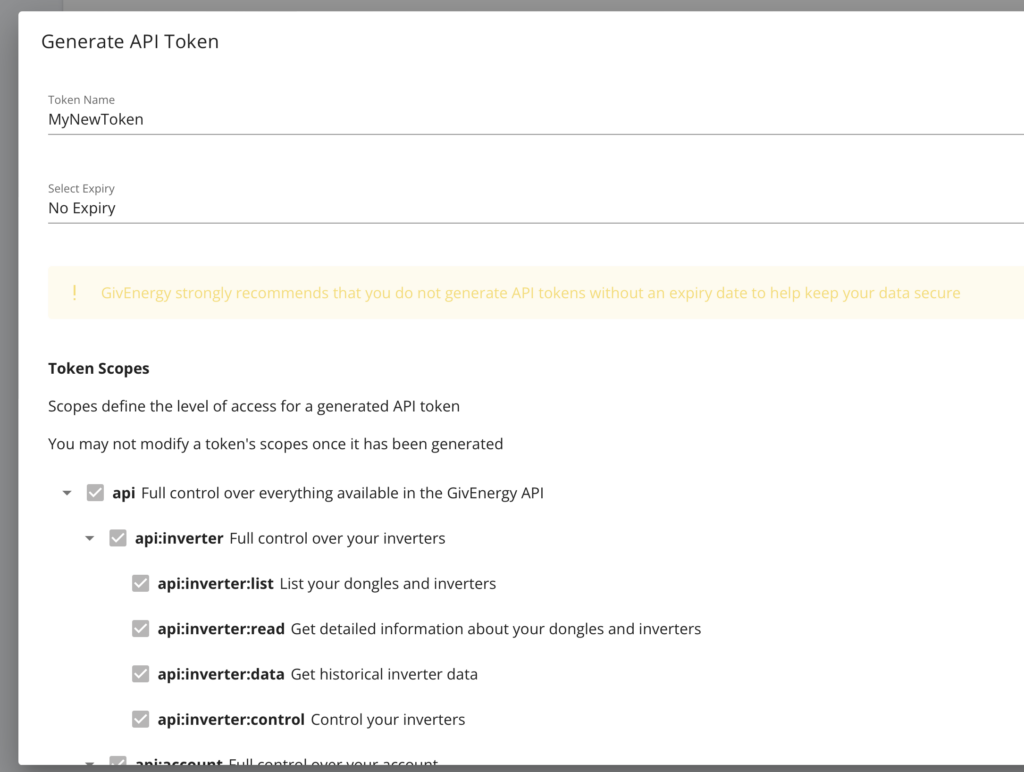
Click on the button to “Generate New Token” and on the Generate API Token page start by giving your token a user-friendly name (so you know what this is for). You then need to set an expiry timescale for your token. You can set it to No Expiry, or for increased security you can set an expiry timescale but keep in mind that if your token expires, you will need to generate a new one and reconfigure Home Assistant.
You must also choose the scope for your token. You can give your token permission to do absolutely anything it likes, or you can choose to specifically give it just permissions to read/write data connected with your EV charger. When you’ve done, scroll to the bottom of the page and click on the ‘Create Token’ button.


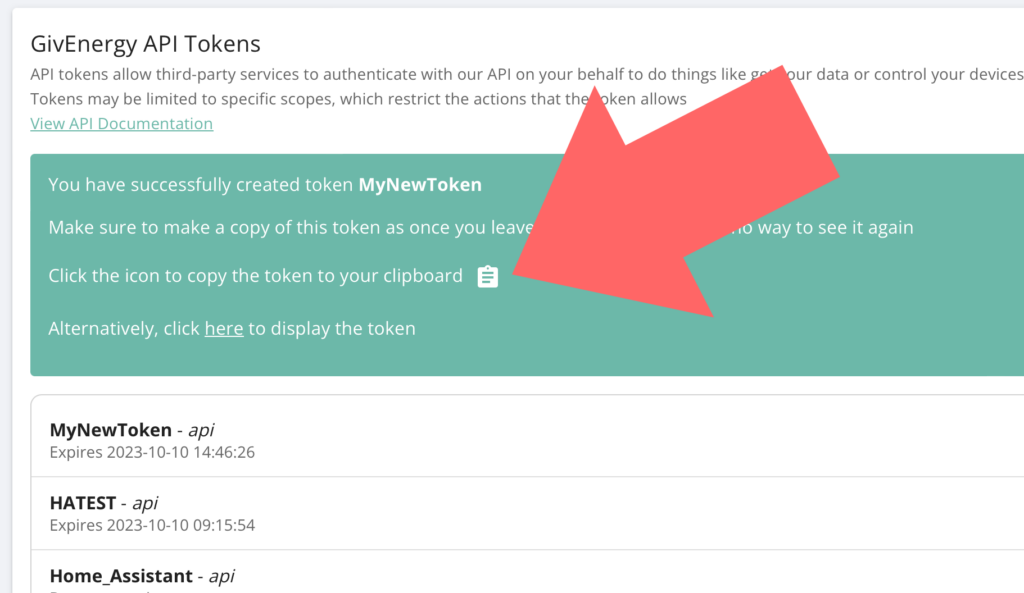
Once created, you’ll be asked to copy your token to the clipboard, or view it. Whichever you choose, make sure you save it somewhere safe for later because it will never be shown to you again. If you lose the token, your only option will be to create a new one.

Step 2: Edit secrets.yaml
We need to start editing your Home Assistant configuration files. If you know what you’re doing here then great… otherwise I suggest installing the File Editor add-on.
Find the file named /homeassistant/secrets.yaml. Add a new line into it as follows, replacing YOUR_API_KEY with the token generated in the previous step. Note that there are quotes around it, and keep the word Bearer as it’s part of the authorisation string.
givenergy_apikey: "Bearer YOUR_API_KEY"
Step 3: Edit configuration.yaml
Locate the file named /homeassistant/configuration.yaml. If you have already edited this file and have custom sections for things like ‘rest’, ‘rest_command’, ‘switch’ or ‘template’ then you will need to manually fit the following configuration into the relevant sections as appropriate, otherwise if you’re starting with a reasonably clean installation of Home Assistant then you should be able to paste this as is at the end of the file:

rest:
- resource_template: 'https://api.givenergy.cloud/v1/ev-charger?page=1'
scan_interval: 15
headers:
Authorization: !secret givenergy_apikey
Accept: "application/json"
Content-Type: "application/json"
sensor:
- name: "GivEnergy EV Status"
unique_id: givenergy_ev_status
value_template: '{{ value_json.data[0].status }}'
- name: "GivEnergy EV UUID"
unique_id: givenergy_ev_uuid
value_template: '{{ value_json.data[0].uuid }}'
- name: "GivEnergy EV Power"
unique_id: givenergy_ev_power
value_template: >-
{% if value_json.data[0].power_now is defined %}
{{ value_json.data[0].power_now.value }}
{% else %}
0
{% endif %}
device_class: 'power'
state_class: 'measurement'
unit_of_measurement: 'kW'
- name: "GivEnergy EV Power (watts)"
unique_id: givenergy_ev_power_watts
value_template: >-
{% if value_json.data[0].power_now is defined %}
{{ ((value_json.data[0].power_now.value)|float * 1000)|int }}
{% else %}
0
{% endif %}
device_class: 'power'
state_class: 'measurement'
unit_of_measurement: 'W'
- resource_template: 'https://api.givenergy.cloud/v1/ev-charger/{{ states("sensor.givenergy_ev_uuid") }}/meter-data?start_time={{ (utcnow() - timedelta( minutes = 1 )).strftime("%Y-%m-%dT%H:%M:%SZ") }}&end_time={{ utcnow().strftime("%Y-%m-%dT%H:%M:%SZ") }}&measurands[]=4&meter_ids[]=0&page=1&pageSize=1'
scan_interval: 300
headers:
Authorization: !secret givenergy_apikey
Accept: "application/json"
Content-Type: "application/json"
sensor:
- name: "GivEnergy EV Energy"
unique_id: givenergy_ev_energy
value_template: '{{ value_json.data[0].measurements[0].value }}'
device_class: 'energy'
state_class: 'total_increasing'
unit_of_measurement: 'Wh'
- resource_template: 'https://api.givenergy.cloud/v1/ev-charger/{{ states("sensor.givenergy_ev_uuid") }}/commands/change-mode/'
scan_interval: 15
headers:
Authorization: !secret givenergy_apikey
Accept: "application/json"
Content-Type: "application/json"
sensor:
- name: "GivEnergy EV Mode"
unique_id: givenergy_ev_mode
value_template: >-
{% if value_json.data[0].active %}
Solar
{% elif value_json.data[1].active %}
Hybrid
{% elif value_json.data[2].active %}
Grid
{% else %}
Unknown
{% endif %}
- resource_template: 'https://api.givenergy.cloud/v1/ev-charger/{{ states("sensor.givenergy_ev_uuid") }}/commands/set-plug-and-go/'
scan_interval: 15
headers:
Authorization: !secret givenergy_apikey
Accept: "application/json"
Content-Type: "application/json"
binary_sensor:
- name: "GivEnergy EV Plug And Go State"
unique_id: givenergy_ev_plugandgo_state
value_template: '{{ value_json.data.value }}'
- resource_template: 'https://api.givenergy.cloud/v1/ev-charger/{{ states("sensor.givenergy_ev_uuid") }}/commands/enable-front-panel-led/'
scan_interval: 15
headers:
Authorization: !secret givenergy_apikey
Accept: "application/json"
Content-Type: "application/json"
binary_sensor:
- name: "GivEnergy EV LED State"
unique_id: givenergy_ev_led_state
value_template: '{{ value_json.data.value }}'
rest_command:
givenergy_ev_setmode:
url: 'https://api.givenergy.cloud/v1/ev-charger/{{ states("sensor.givenergy_ev_uuid") }}/commands/change-mode'
method: POST
headers:
Authorization: !secret givenergy_apikey
Accept: "application/json"
Content-Type: "application/json"
payload: '{"mode": "{{ mode }}"}'
givenergy_ev_setplugandgo:
url: 'https://api.givenergy.cloud/v1/ev-charger/{{ states("sensor.givenergy_ev_uuid") }}/commands/set-plug-and-go/'
method: POST
headers:
Authorization: !secret givenergy_apikey
Accept: "application/json"
Content-Type: "application/json"
payload: '{"enabled": {{ enabled }}}'
givenergy_ev_startcharge:
url: 'https://api.givenergy.cloud/v1/ev-charger/{{ states("sensor.givenergy_ev_uuid") }}/commands/start-charge'
method: POST
headers:
Authorization: !secret givenergy_apikey
Accept: "application/json"
Content-Type: "application/json"
givenergy_ev_stopcharge:
url: 'https://api.givenergy.cloud/v1/ev-charger/{{ states("sensor.givenergy_ev_uuid") }}/commands/stop-charge'
method: POST
headers:
Authorization: !secret givenergy_apikey
Accept: "application/json"
Content-Type: "application/json"
givenergy_ev_leds:
url: 'https://api.givenergy.cloud/v1/ev-charger/{{ states("sensor.givenergy_ev_uuid") }}/commands/enable-front-panel-led/'
method: POST
headers:
Authorization: !secret givenergy_apikey
Accept: "application/json"
Content-Type: "application/json"
payload: '{"value": {{ value }}}'
switch:
- platform: template
switches:
givenergy_ev_mode_hybrid:
friendly_name: "GivEnergy EV Mode: Hybrid"
value_template: "{{ is_state('sensor.givenergy_ev_mode', 'Hybrid') }}"
turn_on:
service: rest_command.givenergy_ev_setmode
data:
mode: Eco
turn_off:
service: rest_command.givenergy_ev_setmode
data:
mode: Eco
givenergy_ev_mode_solar:
friendly_name: "GivEnergy EV Mode: Solar"
value_template: "{{ is_state('sensor.givenergy_ev_mode', 'Solar') }}"
turn_on:
service: rest_command.givenergy_ev_setmode
data:
mode: SuperEco
turn_off:
service: rest_command.givenergy_ev_setmode
data:
mode: SuperEco
givenergy_ev_mode_grid:
friendly_name: "GivEnergy EV Mode: Grid"
value_template: "{{ is_state('sensor.givenergy_ev_mode', 'Grid') }}"
turn_on:
service: rest_command.givenergy_ev_setmode
data:
mode: Boost
turn_off:
service: rest_command.givenergy_ev_setmode
data:
mode: Boost
givenergy_ev_plugandgo:
friendly_name: "GivEnergy EV Plug&Go"
value_template: "{{ is_state('binary_sensor.givenergy_ev_plug_and_go_state', 'on') }}"
turn_on:
service: rest_command.givenergy_ev_setplugandgo
data:
enabled: "true"
turn_off:
service: rest_command.givenergy_ev_setplugandgo
data:
enabled: "false"
givenergy_ev_chargingstopstart:
friendly_name: "GivEnergy EV Charging Stop/Start"
value_template: "{{ is_state('sensor.givenergy_ev_status', 'Charging') }}"
turn_on:
service: rest_command.givenergy_ev_startcharge
data: {}
turn_off:
service: rest_command.givenergy_ev_stopcharge
data: {}
givenergy_ev_leds:
friendly_name: "GivEnergy EV LEDs"
value_template: "{{ is_state('binary_sensor.givenergy_ev_led_state', 'on') }}"
turn_on:
service: rest_command.givenergy_ev_leds
data:
value: "1"
turn_off:
service: rest_command.givenergy_ev_leds
data:
value: "0"
template:
binary_sensor:
- name: "GivEnergy EV Charger Connected"
state: >-
{% if is_state('sensor.givenergy_ev_status','Preparing') %}true
{% elif is_state('sensor.givenergy_ev_status','Charging') %}true
{% elif is_state('sensor.givenergy_ev_status','SuspendedEVSE') %}true
{% elif is_state('sensor.givenergy_ev_status','SuspendedEV') %}true
{% elif is_state('sensor.givenergy_ev_status','Finishing') %}true
{% endif %}
Save the file and restart Home Assistant to apply.
Step 4: Add the entities to the dashboard
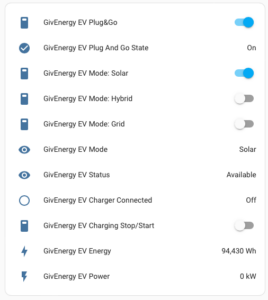
Now you’ve created your entities, you’ll probably want to see the data / control things conveniently on your dashboard. You can of course arrange things however you like, but as a quick way to get you started, add a card of type ‘Entities’, switch to YAML view and paste in the following over the top of the default placeholder text:
type: entities entities: - entity: switch.givenergy_ev_plugandgo - entity: binary_sensor.givenergy_ev_plug_and_go_state - entity: switch.givenergy_ev_mode_solar - entity: switch.givenergy_ev_mode_hybrid - entity: switch.givenergy_ev_mode_grid - entity: sensor.givenergy_ev_mode - entity: sensor.givenergy_ev_status - entity: binary_sensor.givenergy_ev_charger_connected - entity: switch.givenergy_ev_chargingstopstart - entity: sensor.givenergy_ev_energy - entity: sensor.givenergy_ev_power - entity: sensor.givenergy_ev_power_watts - entity: binary_sensor.givenergy_ev_led_state - entity: switch.givenergy_ev_leds
Save the card and dashboard and you should see lots of controls and sensors.

One thing you you’ll need to be aware of is that the sensors only update every 15 seconds in order to keep API calls to a minimum, so when you toggle a switch it could take up to 15 seconds to register. The switch might look like it turned off on its own for a few seconds, but it’ll jump back again once the API confirms it has worked.